Von Tom Becherer und Reiner Baumann, Geschäftsführer MAD Werbeagentur in Augsburg
Bevor wir über die neuesten Trends für 2019 sprechen, möchten wir gerne einen Blick auf den wohl wichtigsten Webtrend der letzten Jahre werfen:
Von Tom Becherer und Reiner Baumann, Geschäftsführer MAD Werbeagentur in Augsburg
Bevor wir über die neuesten Trends für 2019 sprechen, möchten wir gerne einen Blick auf den wohl wichtigsten Webtrend der letzten Jahre werfen:
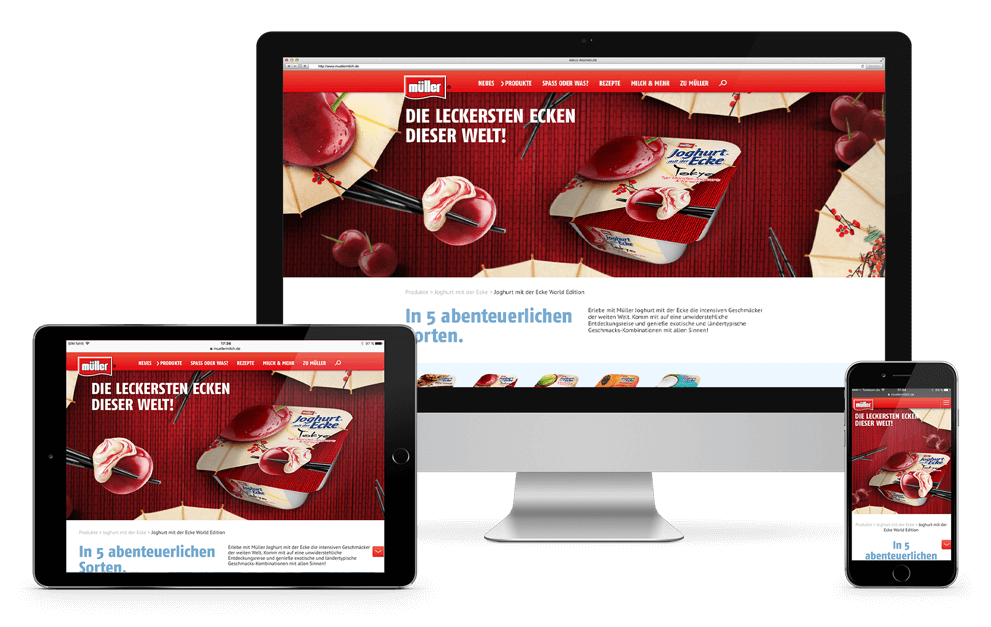
Im Interesse des Users, der heute auf verschiedensten Geräten im Web surft und auch im Interesse des Seitenbetreibers, der in Suchmaschinen möglichst hoch ranken möchte, muss das Design einer Webseite heute responsiv aufgebaut sein. Das sollte heute selbstverständlich sein. Interessant ist aber, welche generellen Trends sich im Aufbau von Webseiten in den letzten Jahren daraus entwickelt haben.

Durch den Ansatz Mobile First – also das Konzept der Webseite von den mobilen Geräten her zu denken – haben sich in den letzten Jahren gravierende Änderungen für den Aufbau und die Bedienung von Webseiten auch in der Desktop-Version ergeben.
Klicken statt Scrollen
Auf den mobilen Geräten ist es deutlich bequemer, Seiten zu scrollen als kleine Links mit dem Daumen zu treffen. Daher dürfen Seiten heute gerne großzügig und lang sein, anstatt möglichst viel im Viewport zu zeigen.
Flache Seitenhierarchien
Da gerade auf mobilen Seiten komplexe Navigationen schwierig abzubilden sind, versucht man dies zu vermeiden. Man strebt stattdessen flache Seitenhierarchien mit möglichst wenig Klicktiefe an. Die Startseite wird zur Verteilerseite mit Teasern für alle Themenbereiche.
Burgermenü
Auf mobilen Seiten wird zum Aufruf der Navigation schon seit längerem das Burgermenü eingesetzt. In letzter Zeit wird aber auch in der Desktop-Ansicht oft auf eine richtige Hauptnavigation verzichtet, da die Startseite als Verteilerseite oft plakativer und komfortabler auf den gewünschten Inhalt führt.

„Bis man allen Leuten gesagt hat was der Trend ist, ist dieser meistens schon vorbei.“ (Reinhold Weber)
Man kann sich sicher fragen, wie viel Sinn Trends für ein Medium machen, das einerseits aufwändig zu erstellen ist, andererseits einer ständigen Veränderung unterliegt. Deshalb konzentrieren wir uns heute auf einige der unserer Meinung nach wichtigsten Entwicklungen, die uns 2019 begegnen. Dies sind in erster Linie Trends, die auch längerfristig Bestand haben könnten. Viele der Trends haben auch nicht erst mit dem Jahreswechsel begonnen, werden sich aber dieses Jahr noch deutlich verstärken.
Content ist schon seit Jahren ein Thema. „Relevanter“ Content wird zukünftig immer wichtiger. Vor dem Hintergrund, dass User von zu viel oberflächlicher Werbung im Netz mehr und mehr genervt sind, geht der Trend weg vom werblich geprägten Produktmarketing hin zum relevanten Informationsmarketing. Auf welche Marketingziele muss unser Content daher einzahlen und welche „Formate“ helfen uns dabei?
Informieren und verkaufen
Content muss auf unkomplizierte und spannende Art kauf- oder entscheidungsrelevantes Wissen vermitteln. Machen Sie kaufrelevante Informationen erlebbarer, beispielsweise durch Features wie:
Halten Sie Textmengen generell überschaubar, Stichwort „snackable“.
Kompetenz vermitteln und Vertrauen aufbauen
Mit Inhalten, die beratend und authentisch Ihre Kompetenz vermitteln. Damit erarbeiten Sie sich eine Themen- und Seitenautorität, die für Google immer mehr an Relevanz gewinnt.
Optimal eignen sich hierfür:
Kundenbindung schaffen
Mit Inhalten, die begeistern und Spaß machen. Mit Geschichten, die bewegen und unterhalten.
Zum Beispiel durch:
Der User hat sich an den schnellen Aufbau von Webseiten gewöhnt und ist nicht mehr bereit, längere Wartezeiten in Kauf zu nehmen. 22 % der User besuchen eine langsame Webseite nie wieder. Mobil sind es sogar 46 %!

Zur Optimierung der Pagespeed gibt es folgende Möglichkeiten:
Google Pagespeed Insight
Google bietet mit Google Pagespeed Insights ein kostenfreies Tool zur Analyse der eigenen Seite an, welches auch gleichzeitig Maßnahmen zur Verbesserung vorschlägt.
Hosting checken
Suchen Sie für das Hosting Ihrer Webseite einen starken Anbieter mit schnellen Servern und einer Top Anbindung ans Netz.
Programmierung optimieren
Auch bei der Programmierung gibt es eine ganze Liste an Maßnahmen zu berücksichtigen, die die Seitengeschwindigkeit optimieren.
Dateigrößen Bilder und Videos
Ein ganz wesentlicher Punkt sind die Dateigrößen: Mit Tools wie Tinypng lassen sich Bilder ohne sichtbaren Qualitätsverlust deutlich komprimieren. Für Videos empfehlen wir nach wie vor das Streamen von YouTube, da hier für jedes Gerät eine optimierte Größe ausgeliefert wird.
Ein Thema, das sich dieses Jahr immer mehr durchsetzen wird, ist das Thema „Voice Search“. Also die Suche in Suchmaschinen per Spracheingabe. Und zwar nicht nur über digitale Sprachassistenten wie Amazons Alexa oder Google Home sondern auch und vor allem über die Spracheingabe an Smartphones oder PCs – Stichwort „Okay Google“ oder „Hey Siri“.

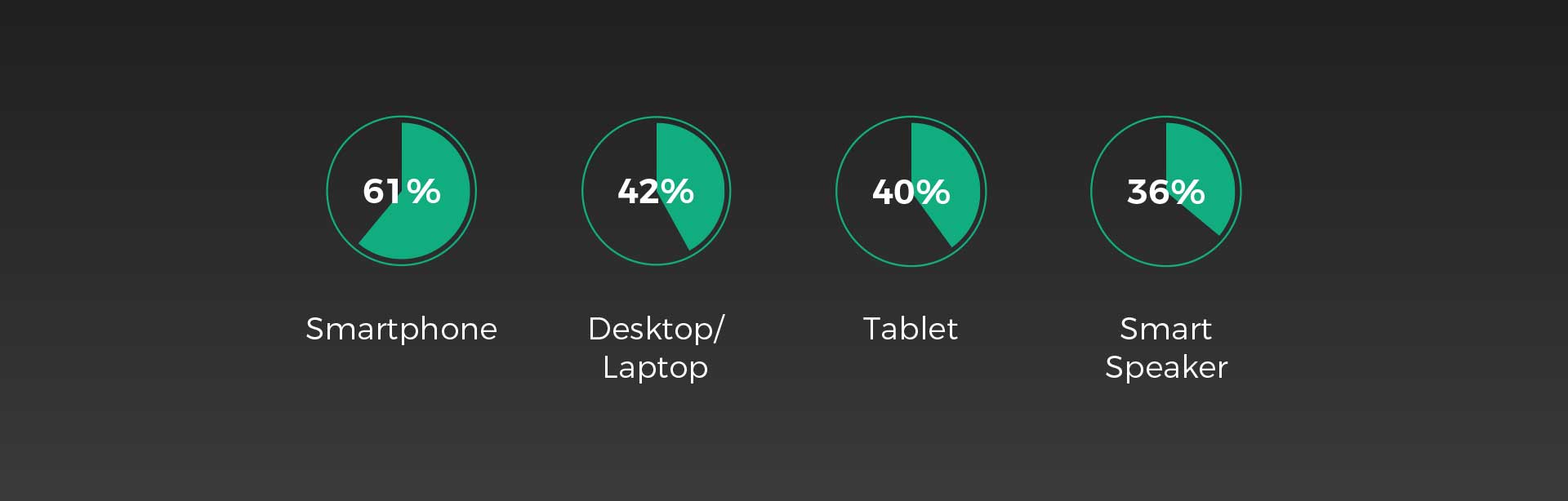
Spitzenreiter bei der Sprachsuche sind mobile Geräte, vor allem Smartphones, danach Desktoprechner, Tablets und digitale Sprachassistenten wie Alexa & Co.

Und die Anzahl der Sprachsuchanfragen steigt rasant. Bereits jetzt sind 20% der täglichen Google-Suchanfragen über mobile Geräte Sprachsuchanfragen. Das sind rund 400 Millionen weltweit – pro Tag. Bis 2020 schätzen Experten den Anteil aller Suchanfragen via Voice Search auf 50 % ein.
Per Voice Search gesucht wird heute schwerpunktmäßig nach folgenden Themen:

Wie optimiert man seine Webseite für Voice Search?
Schema.org
Beachtung sollte man auf jeden Fall „Schema.org“ schenken – ein Standard für eine einheitliche Struktur der Daten auf einer Webseite, der den Suchmaschinen hilft, Inhalte besser beurteilen zu können.
Content leicht verständlich
Außerdem ist es wichtig, den Content auf der Webseite möglichst einfach und verständlich zu halten, sowie ihn ein Neuntklässler schreiben würde. Natürliche Sprache wird besser mit Voice Search Anfragen matchen und höher ranken.
Keywordstruktur
Auch die Keywordstruktur ändert sich. Sprachsuchen enthalten in der Regel mehrere Keywords und sind oft als Frage formuliert. z. B. „Wo ist der nächste Schuster in Augsburg?“
FAQ-Page
Sinnvoll ist zudem, eine FAQ-Page zu erstellen. Dort sind Themen meist schon in Form einer Frage dargestellt und liefern gleich die passende Anwort dazu.
Featured Snippet
Oberstes Ziel dieser Maßnahmen ist, ein Featured Snippet zu erhalten. Das ist die Position Null in den Google Suchergebnissen – ganz oben in Form eines Kastens. Das erhöht enorm die Visibility bei Sprachsuchen. Man darf nicht vergessen, dass man bei digitalen Sprachassistenten nur ein Ergebnis „ausgespuckt“ bekommt.
Pagespeed
Auch Pagespeed ist für Voice Search ein entscheidender Faktor.
Offsite-Maßnahmen
Suchmaschinen holen sich Informationen nicht nur aus Webseiten sondern aus allen relevanten Portalen. Das sind u.a. Google My Business, Facebook oder Trip Advisor, sogenannte „High Ranker“. Daher sind auch Offsite Maßnahmen wichtig.
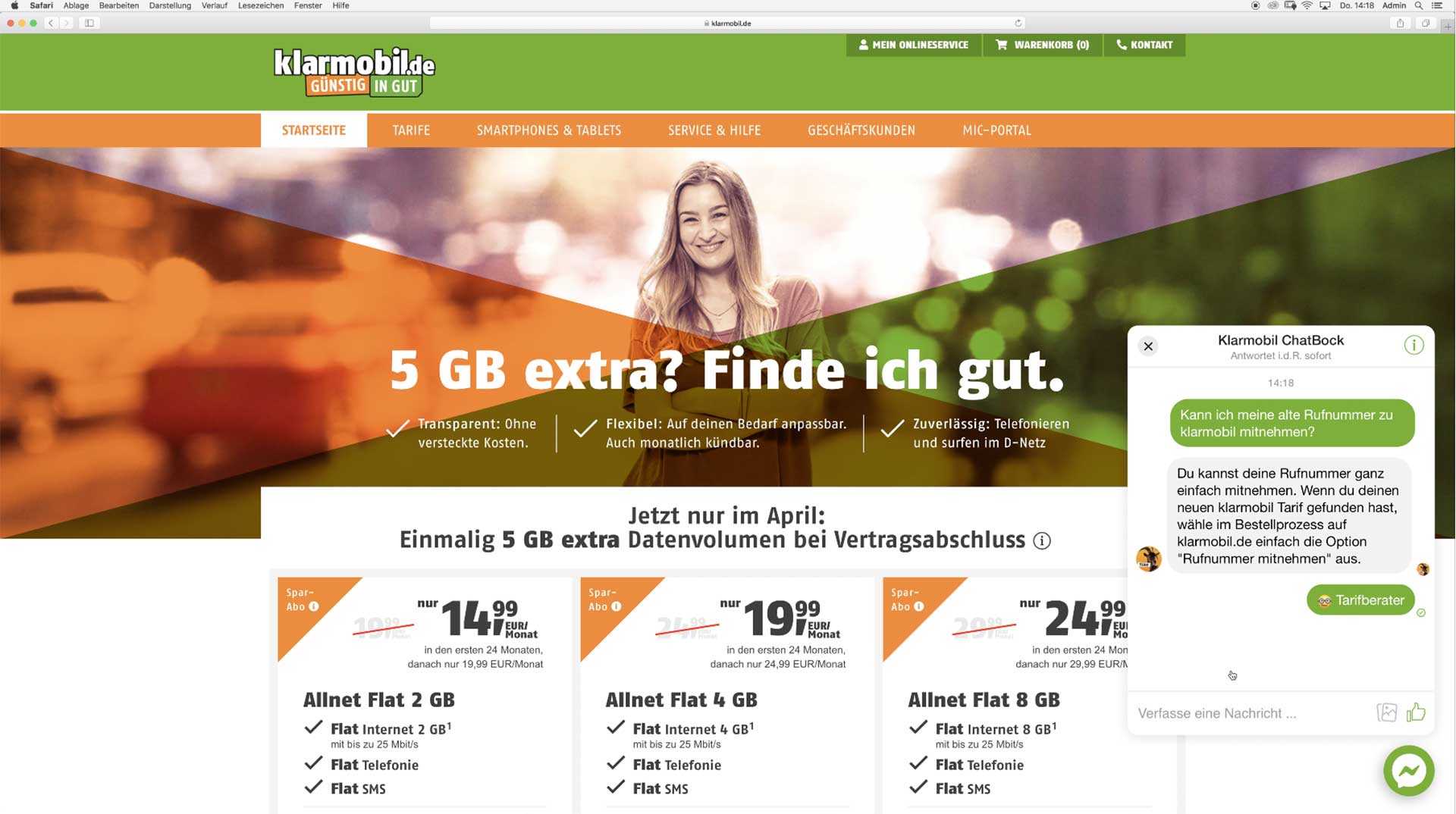
Ein Chatbot ist ein technisches Dialogsystem, mit dem per Texteingabe oder Sprache kommuniziert werden kann. Chatbots werden häufig eingesetzt, um Anfragen automatisiert und ohne direkten menschlichen Eingriff zu beantworten oder zu bearbeiten. Bots werden zunehmend bei Interaktionen jeder Art zwischen Unternehmen und potenziellen Kunden eingesetzt. Laut Gartner erfolgen bis 2020 ca. 85% dieser Interaktionen ohne menschliche Beteiligung. Facebook zählt schon heute über 200,000 Bots im Messenger.
Gehemmt wird der Trend aktuell noch durch die konservative Einstellung der Nutzer. Nur 34% bevorzugen aktuell Chatbots gegenüber herkömmlichen Kanälen der Kommunikation. Trotzdem sind Chatbots auf Erfolgskurs. Der Grund ihres Erfolges: Eine wesentlich flüssigere und persönlichere Kommunikation mit Verbrauchern als noch vor wenigen Jahren. Immer mehr Unternehmen arbeiten mit den digitalen und meist intelligenten Assistenten.
Neue Generationen von KI-Chatbots fordern mittlerweile selbstständig Informationen über den Nutzer an, verstehen gesprochene Sprache und sind zu richtigen Dialogen fähig.

Wofür werden Chatbots eingesetzt?
Beispielsweise in folgenden Bereichen:
Was habe ich als Unternehmen davon?
Chatbots übernehmen standardisierte Prozesse wie Buchungen oder Vertragsangelegenheiten. Und das rund um die Uhr, 365 Tage im Jahr, Personalkosten sinken.
Wer einen Chatbot einsetzen möchte, kann auf vorhandene Bot-Lösungen zurückgreifen. Je nach Art und Anforderung variieren die Kosten. Los geht es für sehr einfache, regelbasierte Lösungen bei ca. 3.000,- EUR. Hier ist in der Regel keine Programmierung nötig. Die Skala bei KI-basierten Chatbots ist nach oben offen. Zusätzliche Investitionen sind für Individualisierung, die Anbindung an vorhandene Datenbanksysteme und in die Anlernphase nötig, die sich meist auch in den laufenden Betrieb erstreckt.
Dabei geht es um kleine Animationen, die eine gezielte Interaktion des Users unterstützen.
Animationen waren viele Jahre verpönt, weil sie oft nur als Spielerei eingesetzt wurden und so wenig praktischen Nutzen, aber dafür viel „Show“ geboten haben. Der Untergang von Flash hat dazu geführt, dass Animationen im Schnitt seltener zum Einsatz kommen. HTML5 und CSS3 bieten hier neue Möglichkeiten und so kommen Animationen jetzt im großen Stil zurück. Wenn man sie im richten Maße einsetzt, können sie die User Experience verbessern und sogar helfen, Fehler in der Bedienung einer Webseite zu vermeiden.
Eingesetzt werden können sie überall dort, wo der User mit der Seite interagieren kann und soll. Zum Beispiel bei der Navigation, bei Links, Buttons und Formularen.
Welche Aufgaben können Micro Interactions konkret unterstützen?
Sie lenken die Aufmerksamkeit auf ein bestimmtes Element und können so eine von uns gewünschte Aktion auslösen. Sie können die Führung des Users unterstützen, zum Beispiel beim Ausfüllen von Formularen. Oder sie können Feedback auf Aktionen des Users geben. Das muss nicht immer nur optisch sein. Am Smartphone kann der User z. B. auch durch Vibration eine Aktion bestätigt bekommen.



Beim Broken Grid sprechen wir über mehr Individualität im Webdesign.
In den letzten Jahren fand eine zunehmende Vereinheitlichung/Uniformierung von Webseiten statt. Zum einen ist dies der responsiven Auslegung geschuldet, zum anderen durch die breite Verwendung von CSS Frameworks wie z. B. Bootstrap. Auch die häufige Verwendung vorgefertigter, beliebter Templates verstärkt die schleichende Uniformierung und trägt nicht dazu bei, Individualität zu fördern.
UX-Fachleute begrüßen die Entwicklung sogar, da der User gelernt hat, wie solche Seiten funktionieren und sich dadurch leichter zurechtfindet. Aus Markensicht ist die optische Austauschbarkeit natürlich alles andere als wünschenswert.
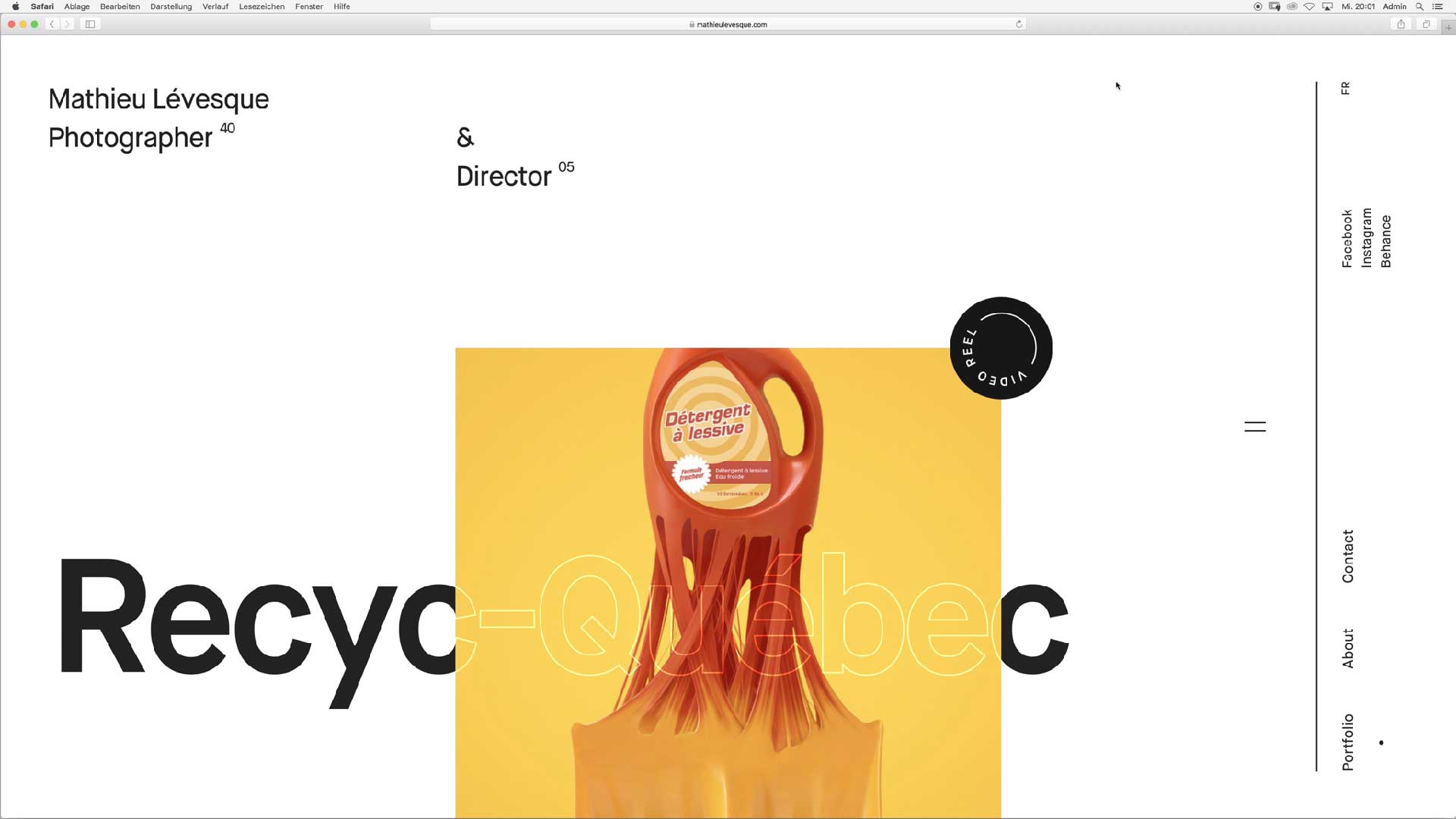
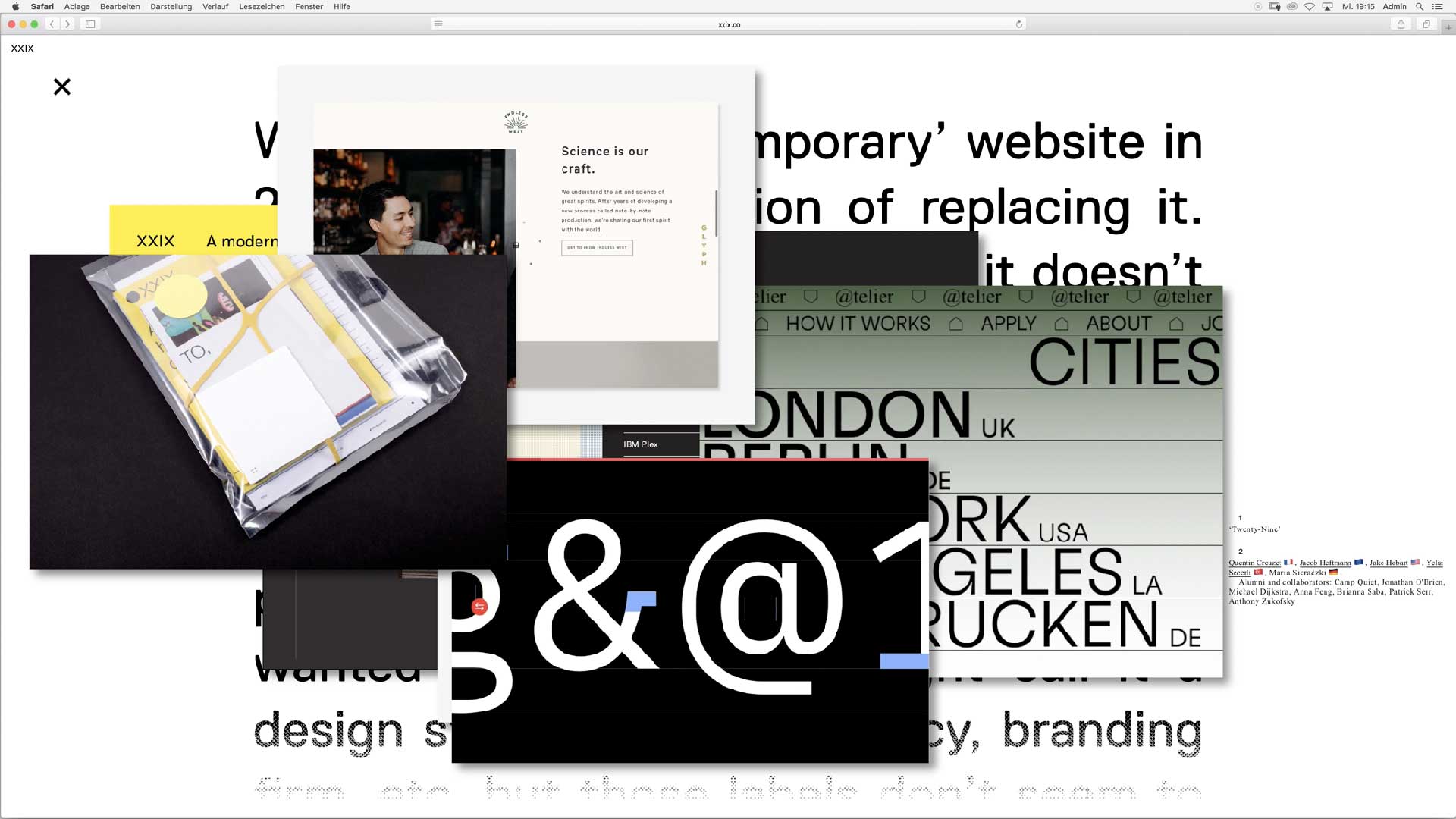
Als Gegentrend zu dieser Vereinheitlichung entsteht deshalb im Moment der Layouttrend Broken Grid. Ziel ist es, sich wieder individueller zu präsentieren und sich vom Wettbewerb abzugrenzen.
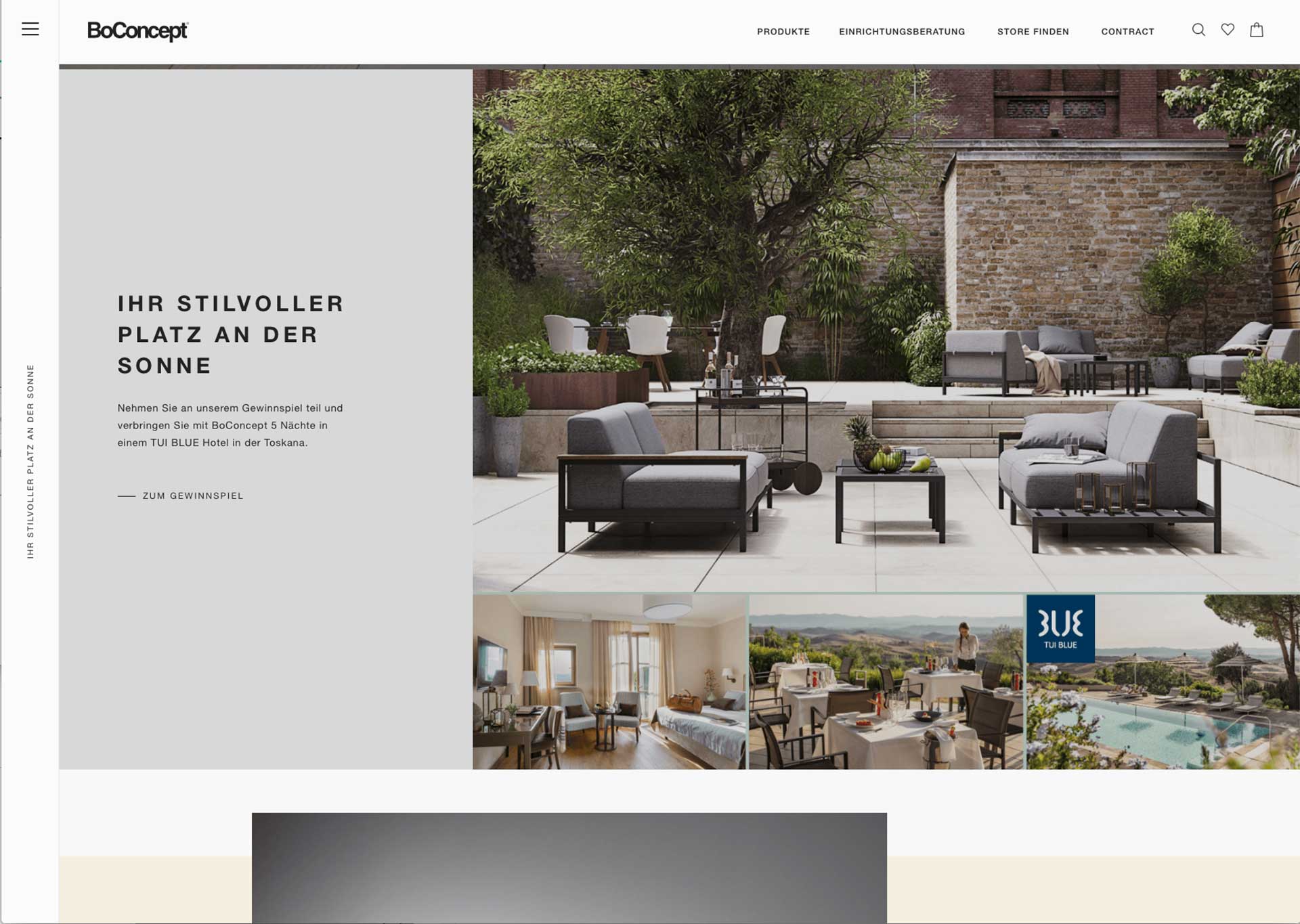
Wie sieht eine Webseite im Broken Grid Design aus? Man durchbricht hierbei ganz bewusst vorhandene Raster und baut Seiten unregelmäßig und asymetrisch auf. Am einfachsten lässt sich das umsetzen, indem Flächen oder Schriften ein Raster geringfügig unterbrechen, also aus der Reihe tanzen.
Die Seite von BoConcept ist hier ein noch gemäßigtes Beispiel.

Das Ganze kann man Stück für Stück weiterbetreiben ...

... bis sich die Struktur scheinbar komplett auflöst.

Das Broken Grid Design bricht mit Sehgewohnheiten und kann damit zu mehr Differenzierung, höherer Aufmerksamkeit und Eigenständigkeit beitragen.
Je umfangreicher eine Seite ist und umso komplexer die Struktur, desto verwirrender wird dieser Aufbau aber für den User. Es ist also sorgfältig abzuwägen, ob und in welcher Form der Broken Grid Ansatz für die eigene Seite in Frage kommt.
Ein Thema, das nicht mehr ganz neu ist, aber in diesem Jahr weiter an Bedeutung gewinnt, sind Video Backgrounds oder großflächige Hintergrundbilder. Als Hintergrund der Webseite wird ein emotionales Bild oder eine Videosequenz gezeigt, die sich im Idealfall mit den Texten ergänzt und sich in dieser Kombination gegenseitig emotional verstärkt.
Gut gemachte Videos machen der Seite lebendiger und sind oft beeindruckender oder unterhaltsamer als Bilder. Wie hier im der Beispiel Hurtigruten, lässt sich die vorhandene Emotionalität eines Themas im Video perfekt darstellen, um beim Besucher die Lust aufs Reisen zu wecken.

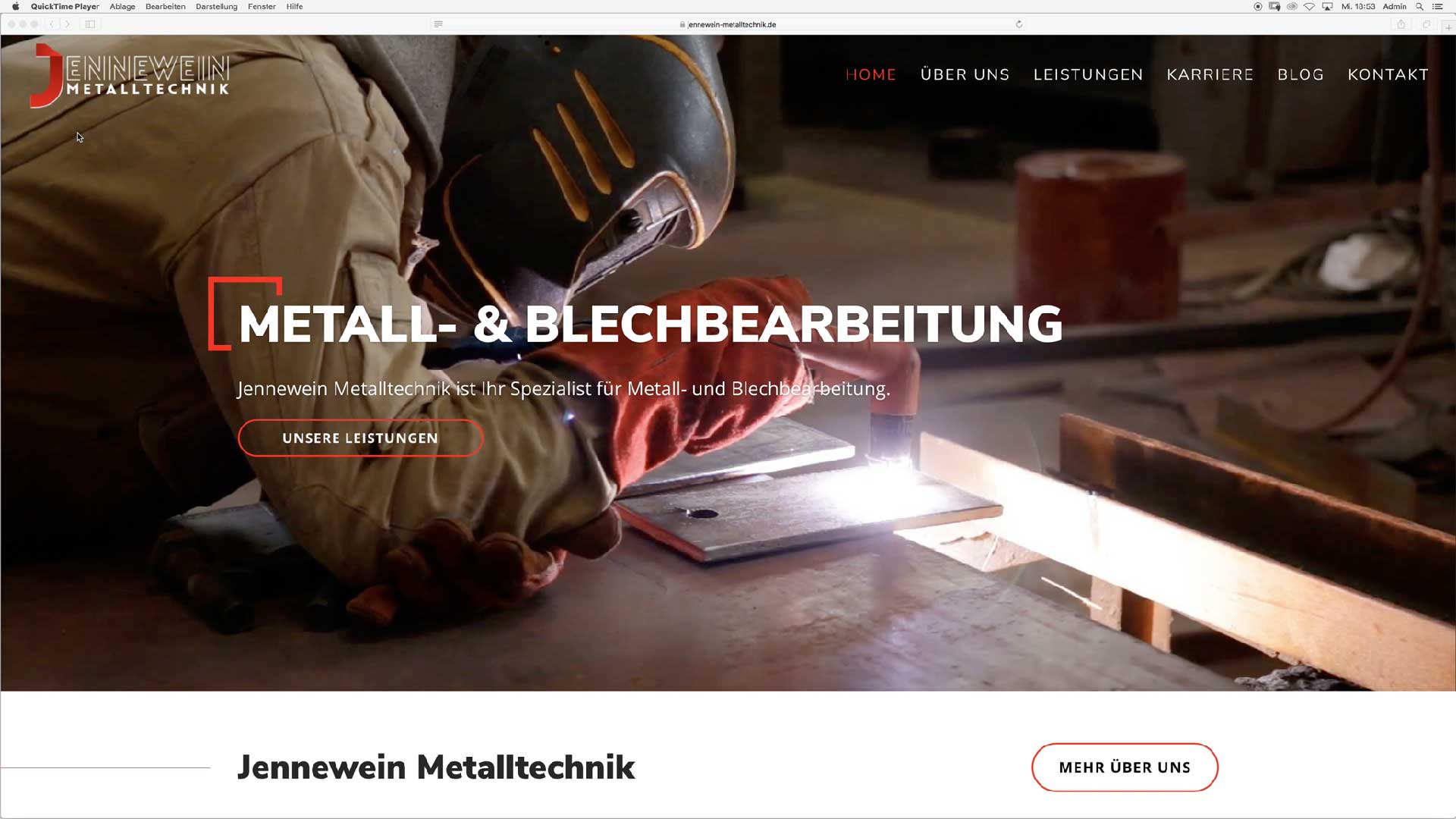
Aber auch in „scheinbar weniger emotionalen Branchen“ wie bei diesem Unternehmen lassen sich Videobackgrounds sinnvoll einsetzen.

Bezug zum Content
Der Inhalt des Bildes oder Videos sollte aber für den Content eine wesentliche Rolle spielen und nicht nur Dekoration sein.
Hohe Bandbreiten
Möglich wurde das Ganze erst durch hohe Bandbreiten und die gute mobile Netzabdeckung.
Datenvolumen und Pagespeed
Dennoch sollten im Hinblick auf Pagespeed der Einsatz und Nutzen gegen das Datenvolumen und die Ladezeit abgewogen werden. Um die Datenmengen für mobile Webseiten schlank zu halten, kann anstatt des Videos ein großflächiges Bild verwendet werden (s. Beispiel „Hurtigruten“).
Zum Thema Design haben wir drei besonders markante Trends herausgepickt.
Der Mobile First Ansatz bringt mit sich, dass Webseiten heute insgesamt großzügiger konzipiert sind. Das schafft mehr Spielraum für Farbflächen und Weißraum im Webdesign. Bevorzugt werden vor allem kräftige, leuchtende Farben. Seit dem Siegeszug von Flat Design galten Verläufe als verschollen, kommen jetzt aber unaufhaltsam zurück. Buttons, Hintergründe, Duotone-Bilder, große Texte – nichts ist vor Verläufen mehr sicher.

Seit dem Siegeszug von Flat Design galten Verläufe als verschollen, kommen jetzt aber unaufhaltsam zurück. Buttons, Hintergründe, Duotone-Bilder, große Texte – nichts ist vor Verläufen mehr sicher.
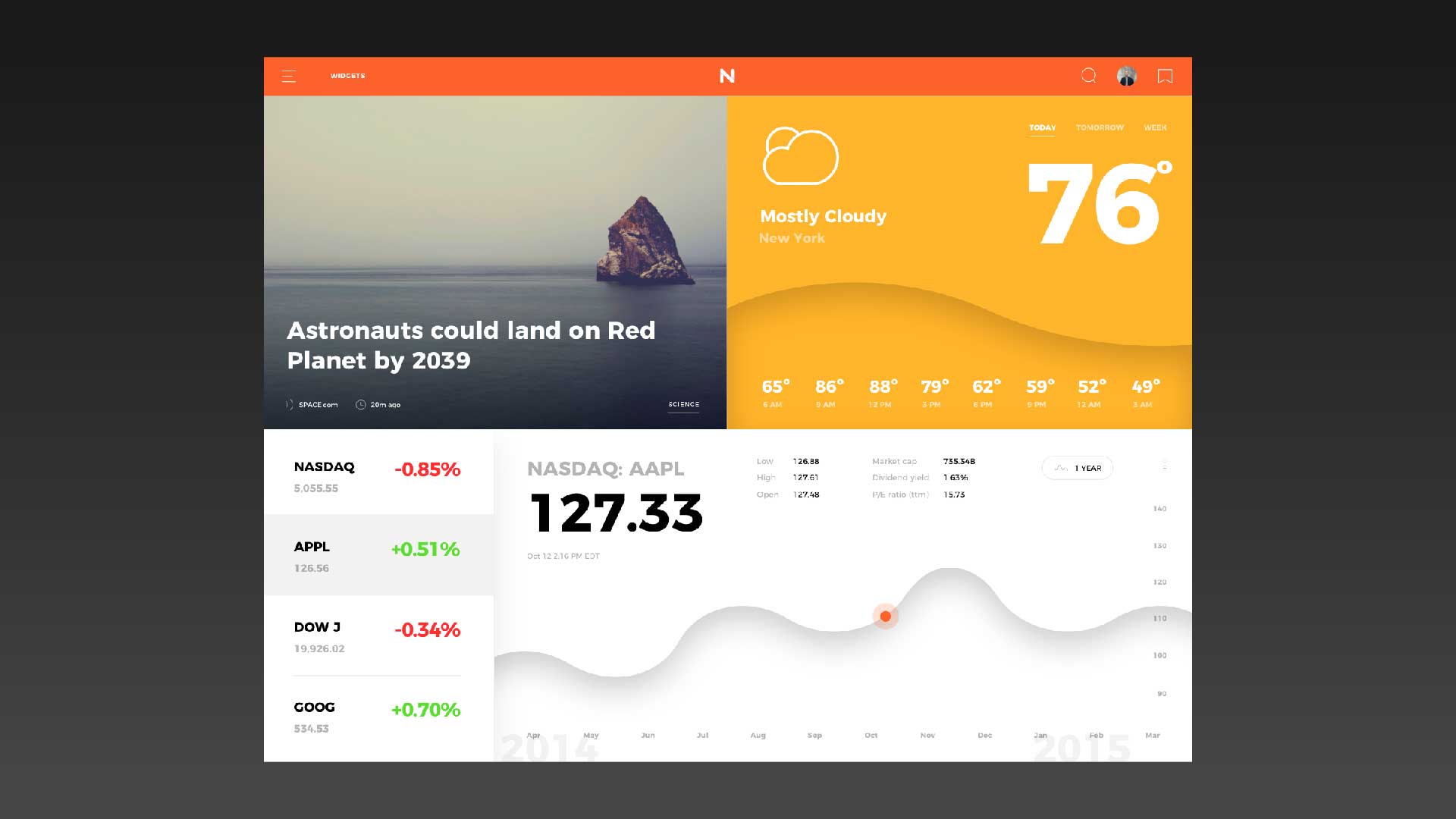
Besonders im Trend sind Verläufe zwischen zwei oder mehreren Farben. Richtig eingesetzt verleihen sie dem Design mehr Tiefe und Wertigkeit. Die Verläufe können für Flächen, Bilder aber auch für Grafiken oder größere Texte eingesetzt werden.

Aus dem Webdesign Trend der letzte Jahre Flat Design wird jetzt Deep Flat Design. Im Prinzip bleibt der Flat-Gedanke erhalten. Elemente bleiben flach und farbig, erhalten aber durch dezente Schatten und Verläufe mehr Tiefe.

Ebene Flächen können aber auch mit dreidimensionalen Elementen kombiniert werden. Mit Deep Flat wird das Webdesign wieder ansprechender und emotionaler. Die Klarheit bleibt aber erhalten.

Serifen-Schriften waren für den Einsatz im Web aufrund Ihrer komplexeren Formen und damit mit Ihrer schlechteren Lesbarkeit in kleinen Schriftgrößen verpönt.

War man lange Zeit in der Schriftauswahl sehr begrenzt, kann man heute weitgehend aus dem Vollen schöpfen. Einer der größten deutschen Schriftenanbieter, Fontshop bietet aktuell etwa 80% aller Schriftarten auch als Webfont an.

Hinzu kommt, dass mit immer höherer Bildschirmauflösung die Darstellungsqualität und damit die Lesbarkeit verbessert wird. Gerade in größeren Schriftgraden bieten Serifenschriften einen besonderen, ungewohnten Reiz und ermöglichen so, sich von anderen Seiten abzugrenzen. Für kleinere Schriftgrößen empfehlen wir dennoch weiterhin Schriften ohne Serifen.
Kann eine Website empathisch sein? Klare Antwort: Ja, kann sie!
Es geht beim Empathischen Design darum, einfühlsam auf die Verhaltensmuster der Nutzer zu reagieren. Heißt, der Fokus liegt nicht mehr allein auf Ästhetik, sondern darin, dem Nutzer eine positive Erfahrung zu ermöglichen.
Was heißt das konkret? Welche Eigenschaften machen Websites empathisch?
Der erste Leitgedanke: Ich helfe dir!
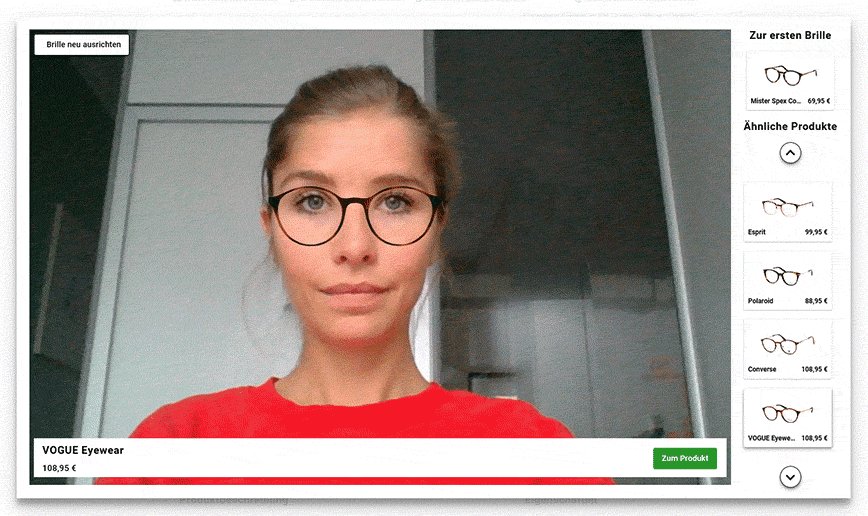
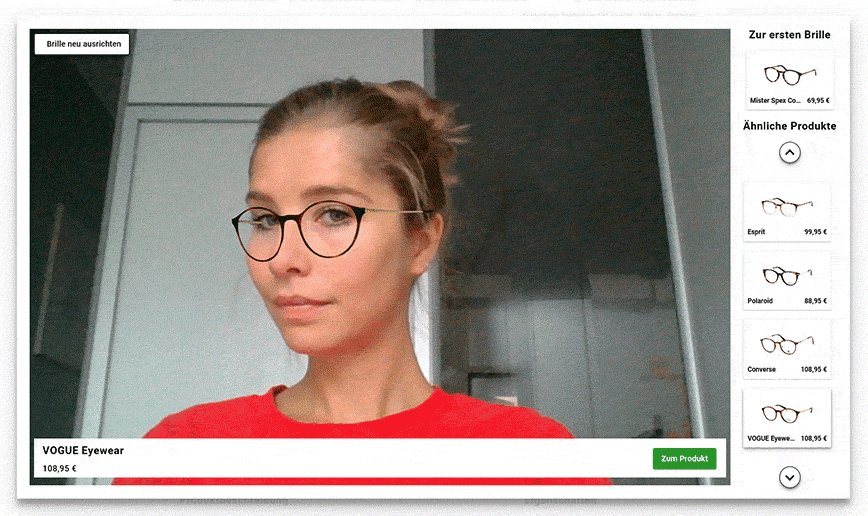
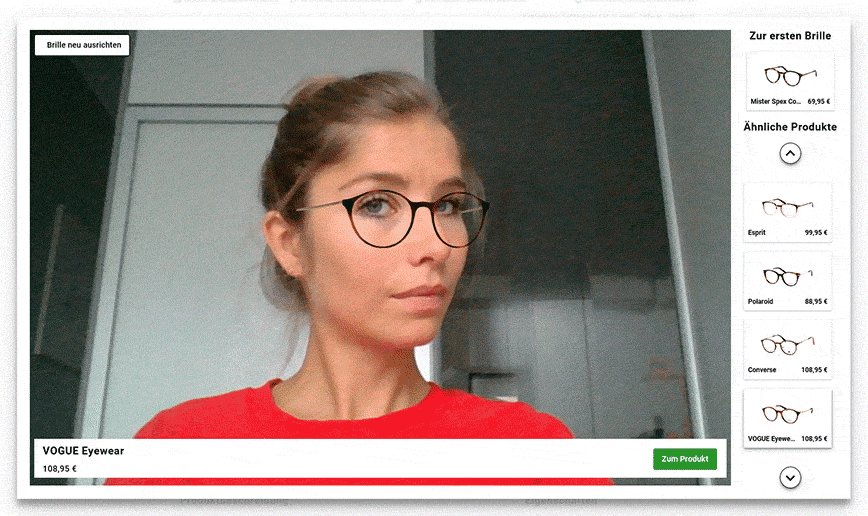
Indem wir dem Nutzer proaktiv Hilfestellung geben z. B. durch einen Chat, durch virtuelle Reisen zum Beispiel durch einen Motorblock oder mit Augmented Reality Anwendungen wie die 3D-Brillenanprobe bei Mr. Spex, auf der man verschiedene Brillenmodelle live mit dem eigenen Gesicht testen kann.

Der zweite Leitgedanke: Ich bin von Menschen gemacht!
Wir lassen den Nutzer spüren, dass die Website von Menschen gemacht ist. Z. B. durch individuelle Texte oder menschelnde Interaktionen indem z. B. ein falsch ausgefülltes Formular nicht mit dem klassischen roten Ausrufezeichen angezeigt, sondern mit einer kurzen Botschaft „Herrje – das hat leider nicht geklappt“.

Der dritte Leitgedanke: Was möchtest du als nächstes tun?
Jede Entscheidung bedeutet „Energieverlust“. Insofern sollte sich jeder Designer überlegen, inwieweit er Nutzern bestimmte Entscheidungen abnehmen oder vereinfachen kann. Etwa durch ausgereifte Filterfunktionen, die den User nicht mit 4587 Suchergebnissen alleine stehen lassen. Wir bieten ihm auf der besuchten Seite aktiv naheliegende nächste Schritte und Inhalte an. Damit steuern wir gleichzeitig die User Journey.

Oder wir bieten ihm eine Funktion an, die einen Vorgang deutlich vereinfacht wie z. B. Amazons „One-Click-Button“. Der Kunde kann auf Wunsch mehrere Stufen des Bestellprozesses überspringen.

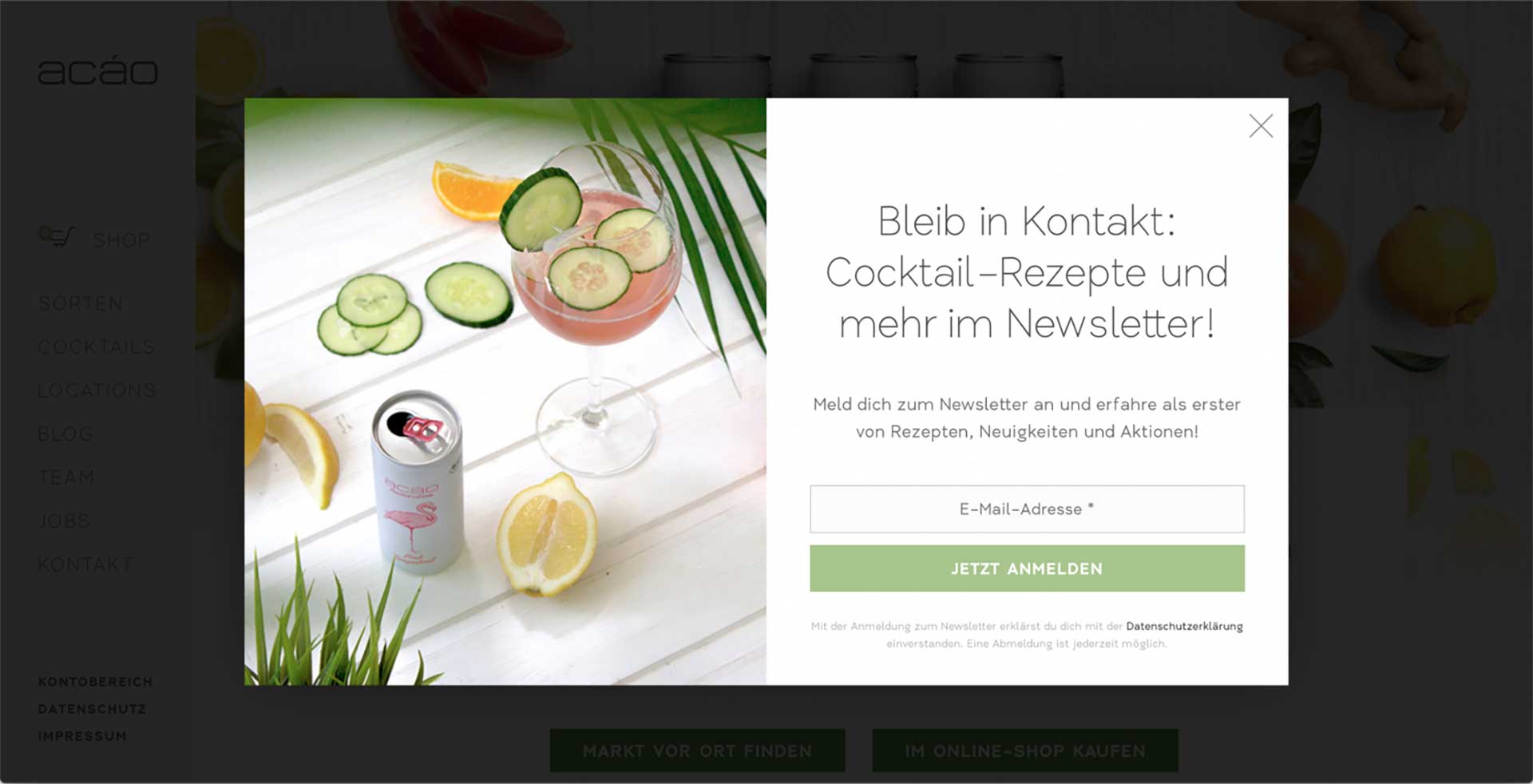
Und schließlich: Wollen wir in Kontakt bleiben?
Dazu gehören Aufforderungen an die Nutzer, z. B. Kommentare oder Bewertungen zu hinterlassen oder den Newsletter zu abonnieren. Diese werden umso erfolgreicher, wenn sie überraschend und mit einem Augenzwinkern formuliert sind. Ein „Halt! geh noch nicht!“ oder ein „Warte! Kannst du uns sagen, wo der Schuh drückt?“ wirkt viel persönlicher als ein schlichter Button mit dem Text „Bewertung abgeben“.
Wir halten fest: Empathisches Design fördert die User Happiness und wird damit in Zukunft zu einem der wesentlichen Erfolgsfaktoren für Webseiten.

Und zum Abschluss noch ein Trend für ganz Mutige:
Brutalismus bricht ganz bewusst mit nahezu allen aktuellen Webdesign-Ansätzen und stellt damit einen markanten Gegentrend zum Mainstream dar. Man kennt den Begriff aus der Architektur. Dort verbindet man ihn mit dem Einsatz von rohen, „ehrlichen“ Materialien wie Sichtbeton. Es wird nichts verschönert und kaschiert.

Im Webdesign ist Brutalism das Gegenstück zu aufgeräumten, schicken, userfreundlichen Designs. Die Entwicklung geht hier „back to the roots“. Design-Elemente der 90er Jahre kommen bei diesem Gestaltungstrend zurück. Teilweise erinnern die Seiten recht konkret an diese Zeit.

Es entstehen Webseiten, die sehr roh und reduziert wirken mit wenigen oder scheinbar chaotisch angeordneten Gestaltungselementen arbeiten und selten CSS-basiert aufgebaut sind.

Oft sind brutalistische Webseiten nicht einfach/intuitiv zu bedienen, da sie erlernte und gewohnten Konzepte verlassen. Daher will gut überlegt sein, ob dieser Ansatz für die eigene Webseite in Frage kommt.

Wer sich aber einen starken, individuellen Charakter wünscht, kann sich durchaus davon inspirieren lassen, wie bei diesem Beispiel eines Schweizer Industriedesigners.
Wir sehen, das neue Jahr hält einiges an Trends für uns bereit.
Zum Abschluss die konkreten ToDos noch einmal zusammengefasst: